| Client | UAB „Gargždų geležinkelis“ |
|---|---|
| Status | Finished, 2018 |
| My role | UI/UX design, identity, illustration, frontend development. |
A comprehensive process-based web app solution for all related roles: the client, the carrier, and the shunter at the station. It covers many related touch points like cargo transportation tracking, notifications, integrations with port, customs, billing systems. It was designed to empower users to manage all related tasks from the moment a train arrives at station, during cargo unloading to loading new cargo, forming a new train, creating shipments.

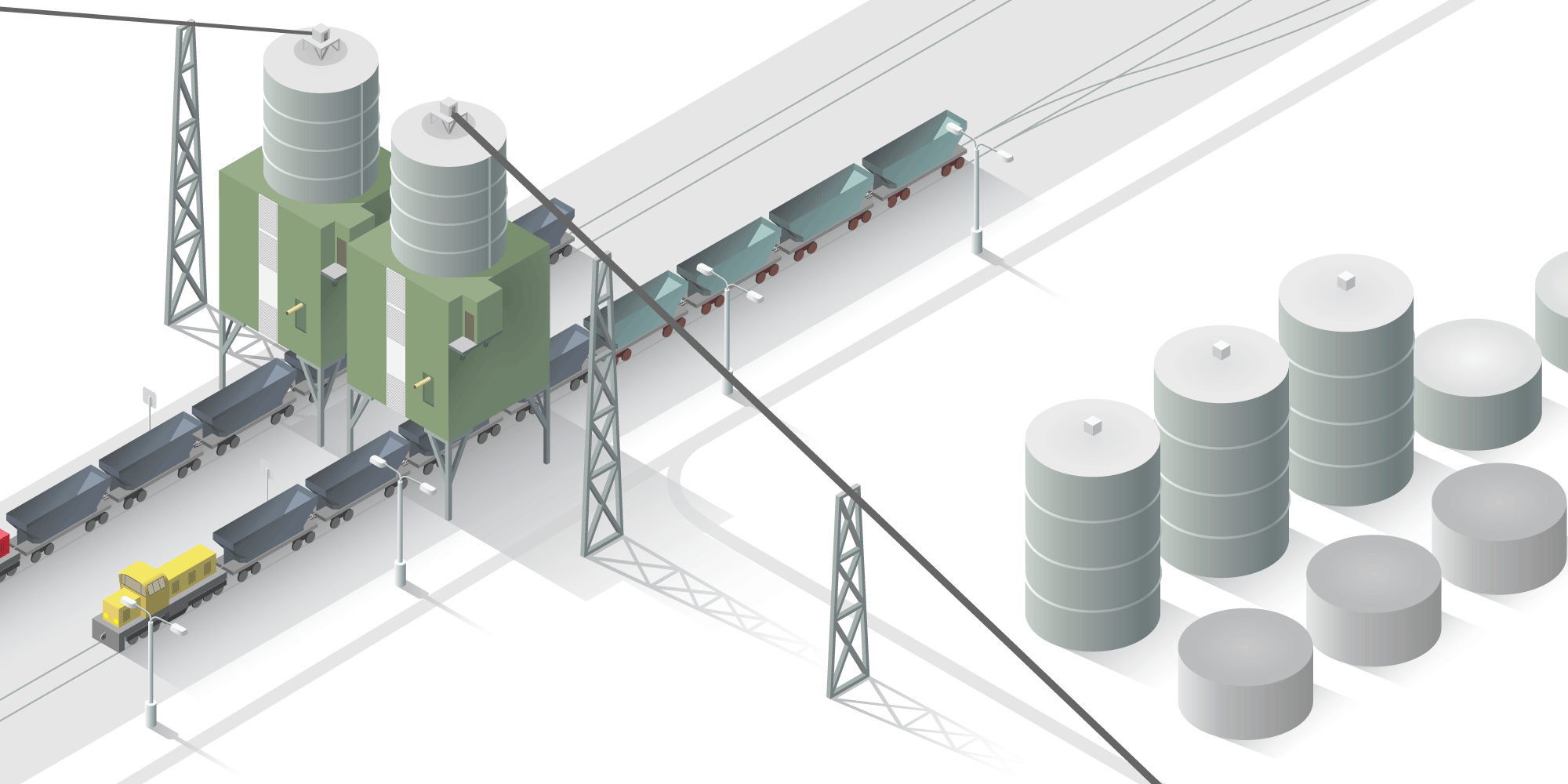
Pic 1. Bulk cargo loading into the wagons at client site.
About the project
Favorable circumstance was that from the beginning we had strong analysts on project team, so my role was to carry out the UI/UX part, create, present and communicate the design decisions to the client. We used our internal design system for creating basic UI views, i.e. list of items, data entry forms, so developers were able to collaborate directly with analysts and start delivering results. I had to figure out the more difficult UI parts.
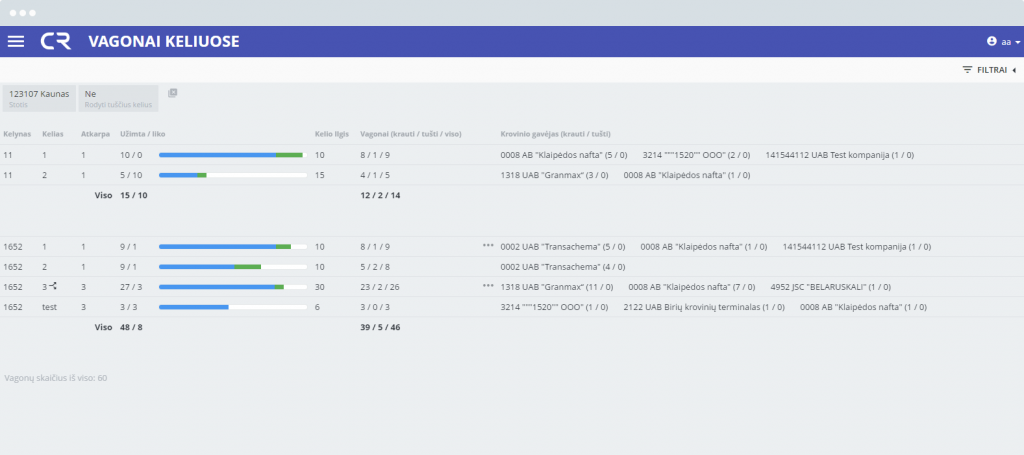
Wagons on roads
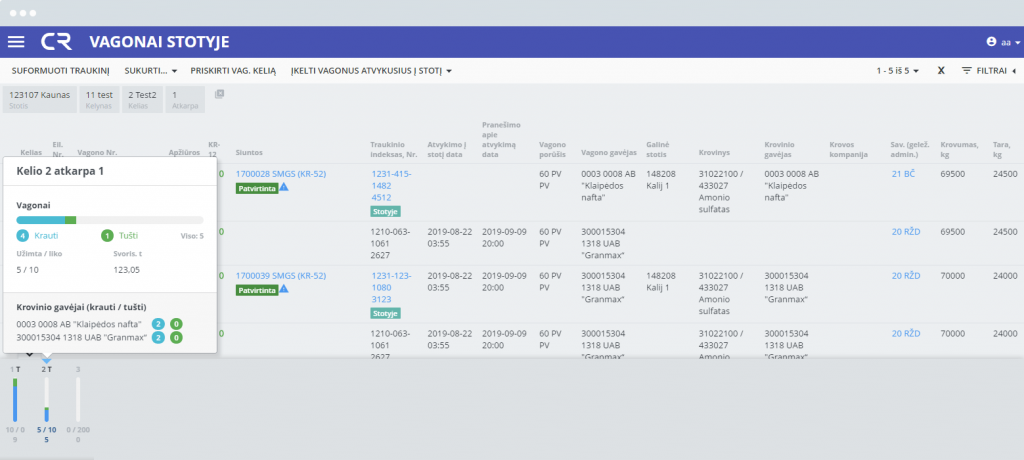
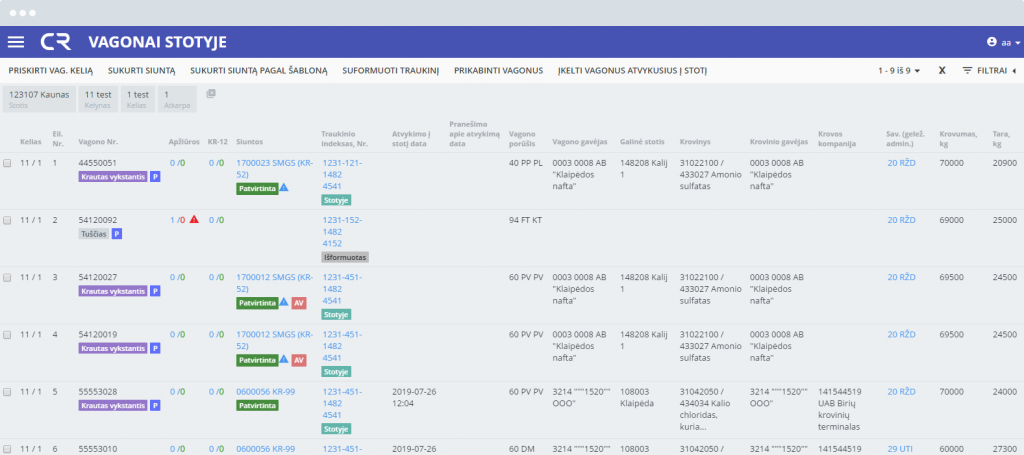
One of the challenges was to design UI for monitoring wagon location in station roads, so that train dispatcher could easily see overall state of wagons on station roads and could also drill down to selected road details to perform actions with selected wagons, i.e. assign the other road to selected wagons, create a shipment, form a new train etc.
For train dispatcher it’s critical to feel that they are in control and have a power to react appropriately to situations in real-time. To achieve this design goal we had many discussions with analysts. Prioritizing and grouping information into meaningful chunks was key to success. We went through a series of iterations of sketching the UI and presented the results to the client. Shortly, we solved this by giving users a bird’s-eye view of empty / loaded wagons in station roads and how many wagons can fit into that road but also giving easy way to drill down to detail views. Users now have the ability to see the road / section conditions and can easily get all the content of any particular road and respond in real-time by executing needed actions with wagons.

Pic 2. Train location real-time monitoring
Identity
One of my tasks in this project was to give the app a “face”, to create a logo, integrate it in the app, add some background illustration to bring more life into this project.

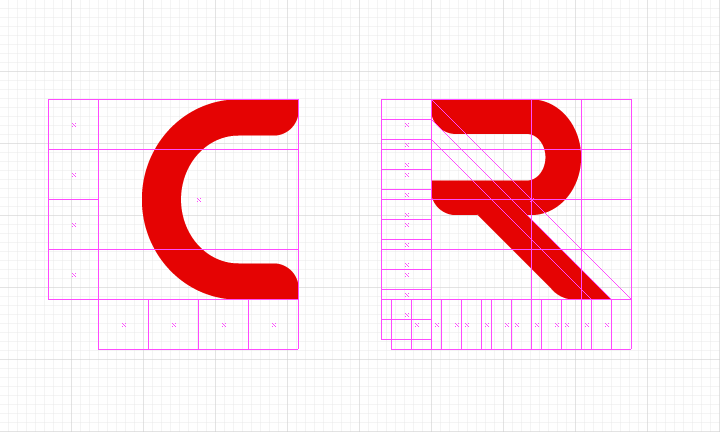
Pic 3. Cargorail logo letterform design in progress
Pic 4. Final Cargorail logo
I had vision that this has to be a simple, flat word mark logo. I sketched a few ideas out with pencil, took a snapshot of them and continued in vector environment with illustrator.